 | |
| | |
 | |
| | |
 Getting started with Mozilla
Composer
Getting started with Mozilla
Composer 





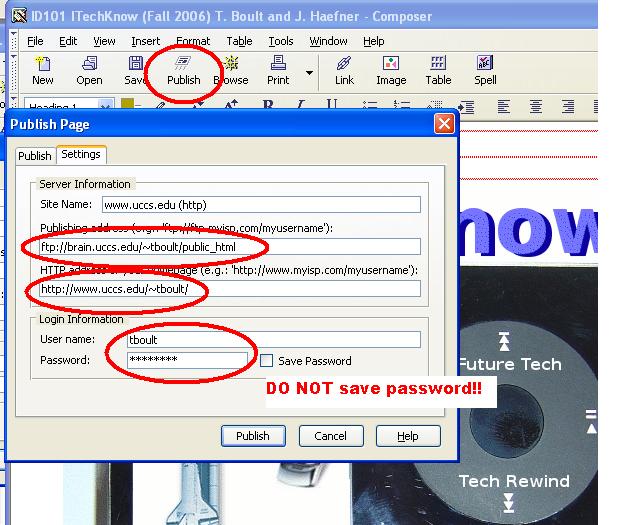
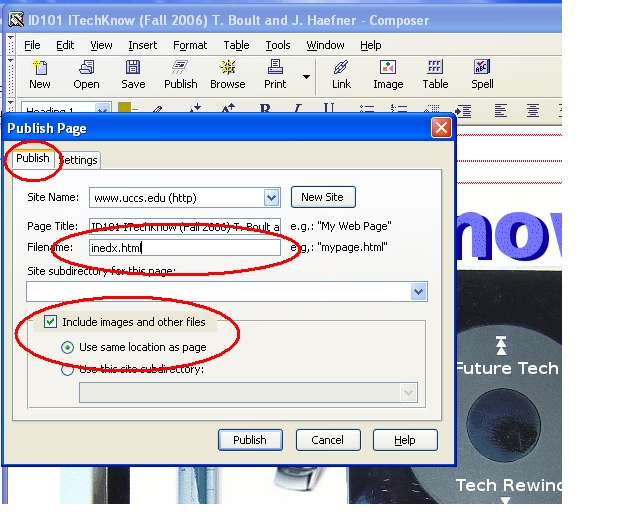
You also publish (from anywere, with files from any editor) by uploading the contents of your Web project folder, public_html , to the public_html folder on your brain.uccs.edu account via SSH Secure FTP
|
Command
|
Tool
bar
|
Menu
|
Shortcut
key
|
| New | Select New Composer Page from the File menu | Ctrl + Shift + N | |
| Open | Select Open File from the File menu | Ctrl + O | |
| Save | Select Save from the File menu | Ctrl + S | |
| Preview Web Page | Select Preview from the View menu, or from the tab at the bottom of the Composer window. | N/A | |
| Select Print from the File menu | Ctrl + P | ||
| Check Spelling | Select Check Spelling from the Edit menu | Ctrl + K | |
| Insert Image | Select Image from the Insert menu | N/A | |
| Insert Horizontal Line | |
Select Horizontal Line from the Insert menu | N/A |
| Insert Table | Select Table from the Insert menu | N/A | |
| Insert Link | Select Link from the Insert menu | Ctrl + L | |
| Insert Anchor | Select Named Anchor from the Insert menu | N/A |